遅ればせながらOGPとTwitter Cardを設定してみた
OGP(Open Gtaph Protocol)が数年前に出てきた時に設定しようと思って早数年。
そのまま放置してきてしまいましたが、なんとなく思い立って設定してみました。
OGPがなんぞやというのは、簡単に言うと、
Facebookにいいね!をされた時に記事タイトル、本文、サムネイルが出ると思いますが、それを自分の好きなように設定できるものです。
特にサムネイルは指定しないと、Facebook側で適当な画像を選ぶので、意図しないものが設定されることも多いです。
それをある程度、意図通りにできます。
(画像が小さい場合はFacebook側で勝手に決めるみたいです。)
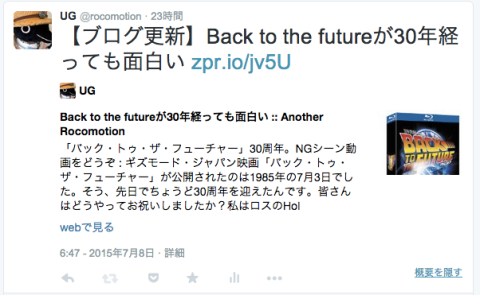
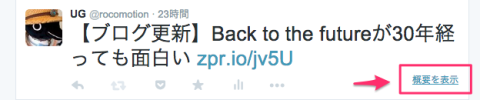
Twitter Cardは、Web版や公式アプリなどで、たまに右下に「概要を表示」のリンクが表示されると思います。(下の画像)

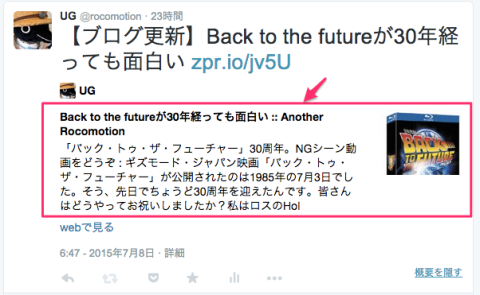
そして、そのリンクをクリックした時の概要がTwitterCardです。

Twitter Cardをなんとなく付けたくて、OGPを設定したようなものです。
TwitterCardだけであれば、TwitterCard専用のmetaタグを導入することで良いのですが、OGPがあればTwitterCardはそれを見てくれるので、FacebookにもTwitterにも反映できるので、OGPを設定した方が良いです。
OGPは、Wordpressなどを使っていれば自動でできるので気にしないでしょうが、独自で設定する場合は、以下のタグをページに入れればOKです。
<meta property="og:type" content="ページタイプ"> <meta property="og:title" content="タイトル"> <meta property="og:description" content="内容"> <meta property="og:image" content="サムネイル画像"> <meta property="og:url" content="ページのURL"> <meta property="og:site_name" content="サイト名">
ページタイプはwebsiteか、articleを設定すれば良さそうです。トップページは、website、それ以外はarticleが無難みたいです。
タイトルは記事のタイトルです。titleと同じ内容になります。
内容は概要です。descriptionと同じ内容になります。
サムネイル画像は、TwitterCardやFacebookに表示される画像になります。
ページのURLはそのままページのURLです。
サイト名もそのままサイト名またはブログの方はブログ名になります。
ここまで出来たら、次にTwitterCardの設定です。
設定方法は公式のこちらのページに詳しく書いてあります。
OGPタグに続いて、
<meta name="twitter:card" content="ページタイプ"> <meta name="twitter:site" content="@Twitterアカウント"> <meta name="twitter:creator" content="@Twitterアカウント">
この3行を挿入することで良いです。
ページタイプは、様々ありますが、ブログの場合はsummaryを設定すれば大丈夫です。他にはplayerやappなどもありそのページの特性に合わせて設定します。
詳しくは、こちらのページに他の種類が出ています。
TwitterCard独自タグはこちらのページに出ています。
ブログなら、先ほど設定したOGPタグがカバーしてくれるので、特別設定しなくても良いとは思います。
これで準備が整いましたので、TwitterCardの検証ツールを使って、設定したページの検証をしてちゃんと出ればOKです。
出ない場合は、OGPまたはTwitterCardの設定を見直してください。
他のページには申請が必要とか書いてあるページがありますが、現在では検証ツールで設定したページを検証すれば、そのドメインはOKになるっぽいです。
過去のリンクには概要リンクがつかなかったので、設定後に投稿された記事のみになりそうです。